درس اليوم في مدون محترف سوف يكون عبارة عن إضافة تستطيع من خلالها تنسيق مقالاتك وتقسيمها إلى عدة اجزاء بشكل احترافي وسلس، وهي شبيهة بإضافات السلايدر ولكن هذه المرة لن يكون السلايدر في الصفحة الرئيسية بل داخل المواضيع.
كل الذي سوف نحتاجه من أجل أنّ تعمل الإضافة بشكل جيد هو الدخول إلى وضع HTML وإلصاق الكود مع التعديل عليه.
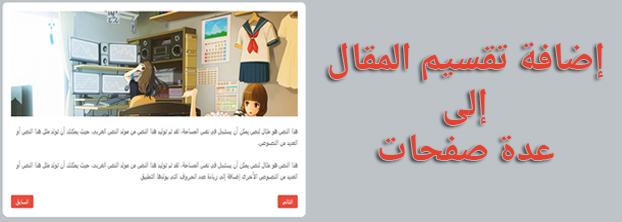
هذه الإضافة مناسبة جدًا لمدونات بلوجر الاخبارية والتقنية وخصيصًا لمن يكتبوا شروحات ومقالات طويلة مثل مراجعات الهواتف الذكية أو التي تحتاج إلى شرح كثير. بدلًا من أنّ تكتب مقال طويل، يُمكنك أنّ تُقسمه إلى عدة اجزاء وبالتالي سوف توفر مساحة ولن تجعل الزائر يُصاب بالملل وهو يقرأ المقال. دعونا نتعرف على طريقة التركيب.
تقسيم محتوى المقال إلى صفحات مُتعددة
1. توجه إلى لوحة تحكم بلوجر> انتقل على تبويب قالب>اضغط على تحرير HTML> ابحث عن الوسم التالي/* Multiple Page Slide */
a.movepg.nexter,a.movepg.prever{color:#fff}
.separator{overflow:hidden;max-height:240px;margin:0 0 20px}.separator img{background:#eee;max-width:100%;vertical-align:middle;background-position:middle;border:0;height:auto;width:100%}.next-wrap img,.next-wrap video,.next-wrap object{max-width:100% }.next-wrap{position:relative;padding:0 0 0 40px;line-height:normal;}.instruction{display:block;height:100%;width:100%;overflow:hidden}.slidecontentWrap{width:1000%}.slidecontent{direction: rtl;float:left;width:10%;line-height:161%;overflow:hidden}.movepg{display:none;position:absolute;bottom:20px;background:#e74c3c;color:#fff;font-weight:700;text-transform:uppercase;padding:6px 12px;cursor:pointer;font-size:80%;outline:none;border-radius:3px;transition:background .6s}.movepg:hover{background:#c0392b}.movepg.prever{left:20px}.movepg.nexter{right:20px}
2. قم بنسخ الكود التالي فوق الوسم
<script type='text/javascript'>
//<![CDATA[
function updateBtnState(){0==index?$(".prever").hide():$(".prever").show(),index==maxIndex?$(".nexter").hide():$(".nexter").show()}var index=0,maxIndex=4;$(".nexter").on("click",function(e){if(index++,index>maxIndex)return void e.preverentDefault();updateBtnState();var n=$(this).parent().find(".slidecontentWrap"),t=100*-index+"%";n.animate({marginLeft:t},300)}),$(".prever").on("click",function(e){if(index--,0>index)return void e.preverentDefault();updateBtnState();var n=$(this).parent().find(".slidecontentWrap"),t=100*-index+"%";n.animate({marginLeft:t},300)}),updateBtnState();
//]]>
</script>
لإضافة صفحات أكثر قم بتغيير maxIndex=4 إلى الرقم الذي تريده.
3. الآن قم بحفظ القالب.
الخطوة التالية، عند انشاء موضوع جديد قم بنسخ الكود التالي في وضع HTML
<div class="next-wrap">
<div id="photocons" class="instruction">
<div class="slidecontentWrap">
<div class="slidecontent">
<-- هُنا يتم كتابة المحتوى -->
</div>
<div class="slidecontent">
<-- هُنا يتم كتابة المحتوى -->
</div>
<div class="slidecontent">
<-- هُنا يتم كتابة المحتوى -->
</div>
<div class="slidecontent">
<-- هُنا يتم كتابة المحتوى -->
</div>
<div class="slidecontent">
<-- هُنا يتم كتابة المحتوى -->
</div>
</div>
</div>
<a class="movepg prever">السابق</a>
<a class="movepg nexter">التالي</a>
</div>
الآن قم بنشر المقال لرؤية النتائج.
وهكذا قد نكون أنتهينا من التعرف على كيفية تقسيم محتوى المقال إلى عدة صفحات بتقنية السلايدر، والتي قد تكون مُفيدة للكثير من المدونين، بالتوفيق.
تقسيم المقال إلى عدة صفحات بتقنية السلايدر في بلوجر
4
/
5
بواسطة
مدون محترف



رائع صديقى موضوع جدا جميل
ردحذفمرورك الرائع يا غالي =r
حذفإضافة جميلة ومهمة لبعض المدونين =q
ردحذفشكرا لك على المجهود =y
=r
مرورك الجميل صديقي
حذفشكرًا لك
q= موضوع رائع ومهم
ردحذفاستمر
شكرًا لك صديقي
حذفمرورك الرائع
أزال أحد مشرفي المدونة هذا التعليق.
ردحذفهذا بسبب إضافة Breadcrub وهذا امر جيد
حذفابحث عن اسم مدونتي او اسم موضوع وسوف تجد نفس الشيء
ألف شكر لك يا غالى مع تمنياتى لك بدوام التوفيق =r
ردحذفلا شكر على واجب صديقي =e
حذفاخر خطوة غير مفهومة
ردحذفسوف اضيف الكود ولكن هل اقوم بوضع المحتوي يدويا داخل htmal ؟؟
او كيف سيتم تقسيم المقال بالصور كما بالمعاينة ؟؟؟
اهلاً بك صديقي
حذفعند كتابة موضوع يوجد فوق خانتين واحدة منهم وضع HTML
عند كتابة الموضوع والانتهاء منه يُمكنك الانتقال إلى هذا الوضع ووضع الكود الآخير في HTML وكتابة المحتوى بداخله ووضع الصور بعد ذلك يتم نشر المقال وسوف يظهر كما هو موجود في المعاينة
عملت كل الخطوات المذكورة لكن لم تنجح معي فشرح الكود الاخير غير مفهوم
ردحذف-جربت كتابة الموضوع ثم الانتقال الى وضع html لكن لم افعم بعدها كيف أضع النص داخل المكان المحدد له لانه ظهر فيه الكثير من الاكواد في وضع html
- جربت منذ البداية الانتقال الى وضع html ثم كتابة الفقرات داخل الجزء المخصص فيها لكن لم تنجح معي الذي يظهر فقط هو التالي والسابق والكتابة لا تظهر يعني نفس الشيء مثل الطريقة الاولى اتمنى ان تفيدني بشرح مبسط من فضلك فانا محتاج كثيرا لهذه الاضافة.
ادخل إلى المعاينة
حذفثم اضغط على Change View ثم Edit ثم قم بنسخ اكواد html مع مسح الاكواد الإضافية ثم عدل على الكود بما هو يناسبك بمعنى وضع الصور والنصوص.
اتمنى ان يكون شرحي واضح
الف شكر لك يا محترم على المجهود الكبير.
ردحذفعندي استفسار بسيط: هل يمكن تنفيذ هذا الموضوع فقط لنسخة الموبايل بحيث يظهر الموضوع عادي لزوار الحاسوب ويظهر على شكل صفحات لزوار الموبايل
لا شُكر على واجب صديقي
حذفلا اظن ذلك
وتقريبًا هذا النوع من الإضافات يكون مُتاح في ووردبريس فقط وليس بلوجر
السلام عليكم ورحمة الله .. أولاَ شكراً جزيلاً أخي الكريم علي الشرح .. بس أنا طبقت الطريقة بالتفصيل أكتر من مرة وماشتغلتش معايا .. مش فاهم المشكلة فيين .. برجاء الرد
ردحذفبسبب إضافة الروابط والمواضيع
حذفتأكد منها بشكل جيد ووضعها بالشكل الصحيح
يسعدنا تفاعلكم بالتعليق , لكن يرجى مراعاة الآداب العامة وعدم نشر روابط إشهار حتى ينشر التعليق , ويمكنك ان تستخدم الإبتسامات بالوقوف عليها لمعرفة الكود. اولا تضع الـ = بعدها الحرف الخاص بالإبتسامة
=q =w =s =d =f =g =h =t =y =u =z =x =c =v =b =n =m =a =e =r