درس اليوم في مدون محترف سنناقش فيه كيفية تصميم قوالب بلوجر في يوم واحد يجب أن يكون المدون مدرك جيدا لهيكل القالب من أجل المضي قدما مع التخصيصات لإنشاء قالب فعال. ومن شأن ذلك أيضا أن يساعد بقدر كبير إذا كان الشخص قام بانشاء خطط لبناء قالب مدون بلوجر في يوم واحد. واضطررت الى القيام ببعض التخصيصات في القالب الحالي . لذلك اليوم سوف يجب التركيز جيدا في هذا الموضوع
اساسيات قوالب بلوجر
هذا بالتأكيد سوف يساعدك أيضا. هذه الوظيفة هي تهدف الى تلخيص السمات الرئيسية في قالب بلوجر .
شكل عينة من التعليمات البرمجية في قوالب بلوجر (رمز XML)
<?xml version="1.0" encoding="UTF-8" ?>
<html>
<head>
....
<b:skin>
<![CDATA[
]]>
</b:skin>
....
</head>
<body>
....
</body>
</html>
* Head section
يحتوي على كافة المعلومات عن طريق العلامات الوصفية meta tag و CSS في بلوجر .
* ميتا تاج | meta tag
المعلومات المستخدمة التي تستخدم في محرك البحث ، التي تشمل كل عنوان ,وصف الكلمة ,المؤلف إلخ ..... , وما إلى ذلك.
* CSS
يستخدم لتصميم شكل القالب او الغرض ،و تستخدم لتغيير نمط الخط والحجم واللون يتم تناولها في هذا القسم. و يجب كتابة كل رمز بين
<b:skin><![CDATA[
و
]]></b:skin>
قالب بلوجر لدينا يتكون من اكواد XML ولا يمكن كتابة اكواد CSS في اكواد XML ,و يمكن تحليل او كتابة رمز CSS في بلوجر احتوتها CDATA. في القالب مثال
<b:skin>..</b:skin>
يتم تحويلها إلى
<style type="text/css">..</style>
و
<![CDATA[...]]>
1 - Blogger variable : يستخدم لخلق التفاعل بين قالب بلوجر ومصمم نماذج Blogger. انظر التفاصيل في كيفية جعل قالب مخصص في بلوجر يكون متفاعل مع محركات البحث و المستخدمين.
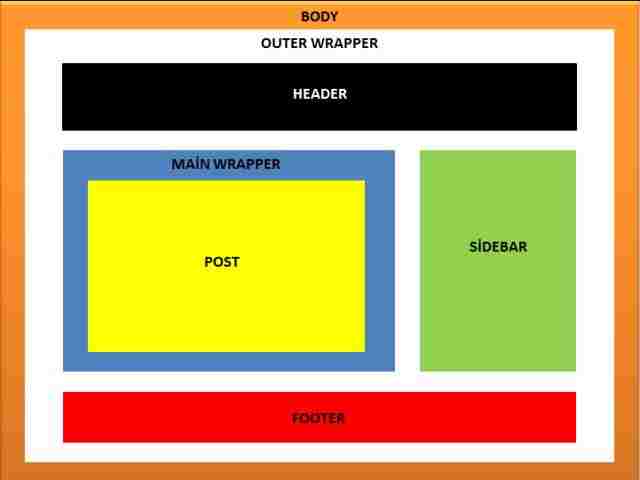
2 - Body Section : و يستخدم في التخطيط لتصميم مدونة ، يعني يكون مكون من 1 عمود، 2 عمود، 3 عمود، و هما سايدبار جانبي ايمن و سايدبار جانبي ايسر ، .... كما في الصورة بالاسفل بعد تصميم القالب بمعنى عند كتابة Section هي العواميد التي تكون في لوحة التحكم >> التخطيط و هذا ما يسمى بـ Section من دونا سوف يكون في قسم التخطيط يوجد فقط رسائل المدونة.
مثال
في قالب بلوجر في التخطيط يجب ان تحتوي أساسا أربعة أجزاء,
Header
Body
Sidebar (اليمين ,اليسار , او كليهما)
Footer
تصميم قالب بلوجر هو بناء يستخدم section و widget . لذلك علينا أولا معرفة ما هي الــ widger و الــ secation
التي بالون الازرق هي الــ widget الاضافات
التي بالون الاحمر هي الـ secation الاقسام او التقسيمات
* secation
هو العنصر الذي يشير إلى جزء من التخطيط مثل header ، و رسائل المدون , و سايد بار و فوتر مثل الصورة في الاعلى كل هذا يكون داخل secation او ما يسمى بالقسم و يمكنك إضافة widget متعددة في واجهة المستخدم مثل متعددة أرشيف المدونة، أو اداة HTML/JavaScript . يمكنك تخصيص الشكل و المظهر في secation باستخدام CSS ملفوفة حولها.
و تبدو مثل هذا الكود
<b:section id='header' class='header' maxwidgets='1' showaddelement='no' growth='vertical'>
</b:section>
الان شرح الكود
* idهو معرف فريد يوفر لهذا القسم لتحديد الهوية، واستخدام الأحرف الأبجدية لهوية معينة.
* class
هو حقل اختياري، يمكن إعطاء اسم المشترك مثل Header، Main، sidebar ,foter. يمكنك إعطاء اسم مختلف على النحو الذي تريد.
* maxwidgets
هو حقل اختياري، تستخدم لتحديد عدد الاضافات او الــ widget داخل القسم
* showaddelement
هو أيضا حقل اختياري، والتي تحدد في إدارة التخطيط في المدونة ، هناك سوف يتم "إضافة أداة".
بـ نعم أو لا و هي تحديد هذه السمة | نعم هو القيمة الافتراضية |
* growth
هو أيضا حقل اختياري، والتي تشير إلى أنه إذا الأداة هي إضافة، ثم تقوم مضيفا اداة رأسي أو أفقي. رأسيا هي القيمة الافتراضية
* widget : كما عرض في الصورة أعلاه، أضافة اداة إلى القسم، وهناك widhet او ما تسمى بالقطعة تكون متعددة داخل القسم. لا يمكن إضافة رمز إضافي مباشرة داخل القسم، لذلك القطعة المستخدمة، أضاف التعليمات البرمجية داخل القطعة وإضافتها داخل القسم. و لعمل جملة الـ widget و تسمى بالقطعة يكون على النحو التالي
<b:widget id="header" type='Header' locked="yes" >
</b:widget>
حيث ان
1 - id هي فريدة من نوعها ، وبمجرد تعيينا لا يمكن تغيير الـ id ، او حتى حذف أو إضافة واحدة جديدة.
2 - type أيضا نوع الحقل، وهو واحد من الإجراءات التالية،
BlogArchive
Blog
Feed
Header
HTML
SingleImage
LinkList
List
Logo
BlogProfile
Navbar
VideoBar
NewsBar
* locked
يمكنك تحريك عنصر واجهة المستخدم باستخدام صفحة علامة التبويب في بلوجر . إذا كان yes لا يمكن تحريكها او حذفها و إذا كان no يمكن تحريكها او حذفها .
* title
هو تحديد اسم القطعة.
* pageType
الذي يحدد نوع من الصفحة هو عرض عنصر واجهة المستخدم . يمكن أن يكون كل شيء، الأرشيف، أو البند الرئيسي. و هو القيمة الافتراضية.
* mobile
و هو المستخدم في عرض قالب بلوجر في الهواتف النقالة او لا و هيكل القانون الاساسي على الكود يكون
هيكل كود الأساسية كود XML
<?xml version="1.0" encoding="UTF-8" ?><!DOCTYPE html>
<html b:version='2' class='v2' expr:dir='data:blog.languageDirection' xmlns='http://www.w3.org/1999/xhtml' xmlns:b='http://www.google.com/2005/gml/b' xmlns:data='http://www.google.com/2005/gml/data' xmlns:expr='http://www.google.com/2005/gml/expr'>
<head>
<meta content='IE=EmulateIE7' http-equiv='X-UA-Compatible'/>
<b:if cond='data:blog.isMobile'>
<meta content='width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0' name='viewport'/>
<b:else/>
<meta content='width=1100' name='viewport'/>
</b:if>
<b:include data='blog' name='all-head-content'/>
<title><data:blog.pageTitle/></title>
<b:skin>
</b:skin>
</head>
<body>
<b:section class='header' id='header' maxwidgets='1' showaddelement='no'>
<b:widget id='Header1' locked='true' title='Weberience -Blogger design Tutorials (Header)' type='Header'/>
</b:section>
</body>
</html>
* Body
في الواقع كل ما تراه على صفحة ويب، (كل محتويات موقع على شبكة الانترنت هو جزء من body ). في القسم secation الام قد تقولون. كل شيء يكمن في ذلك.
Tags : هما علامات body والتي تحتوي على كل ما يمكنك ان تراه في موقع على شبكة الانترنت
<body> and </body>
* Outer-Wrapper
هي كتلة أخرى داخل body الذي يحتوي على كل الاشياء الأخرى التي يمكنك السيطرة عليها. مثل الرئيسية داخل
Outer-Wrapper و هي Header, Content, Footer
<div id='outer-wrapper'>
مثال
لاحظ كيف يظهر "Outer-Wrapper ، 'بعد العلامة <body> في المدونة الخاص بك في محرر HTML، حيث يضع كل ما تبذلونه في المدونة في كود القالب.
* Header
كما يوحي الاسم هو المقطع الذي يحتوي على محتوى Header في المدونة الخاصة بك مثل بانر الهيدر ، شفرة AdSense، وصف، شريط التنقل الخ ... يمكنك العثور على هذا القسم في القالب مع التعليمات البرمجية التالية:
<div id='header-wrapper'>
* Content
هذا القسم من المدونة هو مهم جدا لأنه يحتوي على قسم main body في المدونة (عدم الخلط مع <BODY> ناقشتها من قبل) التي لديها كل ما تبذلونه من محتوى النص مثل كلمة إقرا المزيد ... لديه أيضا قسم footer و sidebars..
<div id='content-wrapper'>
* rsidebar
لديه 'r' كما للدلالة على الشريط الجانبي الأيمن. ويمكن أن يكون أي شيء من هذا القبيل. تلاحظ لدي الشريط الجانبي واحد على الجانب الايسر بحيث يبدو كذلك في محرر (HTML. (<div id='sidebar-wrapper'> .
* Footer
هو الذي يحتوي على الاعتمادات الخاصة بك مثل جميع الحقوق محفوظة، mudwnp.blogspot.com و حقوق التأليف والنشر الخ
يمكن ايضا الاطلاع على كيف تقوم بتطوير قالب بلوجر
اتمنى عدم نقل الموضوع دون ذكر المصدر و عنوان الموضوع
في امان الله
مدونة مدون محترف
كيفية تصميم قوالب بلوجر
4
/
5
بواسطة
مدون محترف








موضوع رائع ومفيد العبرة ليست بالزيارات بل محتوى المدونة الذى يفيد الزائر وترك الزائر بصمتة على المواضيع
ردحذفشكرا لمرورك اخي الكريم محمد اعرف ان الموضوع طويل لكن كنت اريد شرحه بالتفصيل
ردحذفنورت المدونة اخي
شكرا لك ... درس قيم ومميز واتمني لك التوفيق q=
ردحذفبل الشكر لك يا غالي
حذفالف شكر
ردحذفلا شكر على واجب يا غالي
حذفكم انت مذهل لا استطيع التعليق لا اجد كلمات اعبر لك عن مدى شكري لك على هذا المجهود الله معك كل ما يمكنني ان ادعوا لك الله ان يرزقك الجنة
ردحذفاللهم ارزقنا الجنة e=
هذا المدح كثير علي يا غالي
حذفشكرا لك و لتعليقك الاكثر من رائع =s
و الله يرزقنا الجنة كلنا و كل امة المسلمين يا رب
شكرا لك مرة اخرى
احترامي و تقديري لشخصك الكريم =e
شكرا كتير حاسه انه موضوع مهم لكن انا لسه مبتدأه ومش فاهمه حاجه
ردحذفلا شكر على واجب
حذفو اتمنى ان يكون افادك الموضوع و لو بالقليل
و مع التعامل المستمر في منصة بلوجر مع الوقت سوف تعرفين كل شيء بشكل تلقائي
و اتمنى لك التوفيق =r
موضوع رائع r=
ردحذفشكرًا لك صديقي
حذفd=
ردحذف=s
حذفجامد يسطا q=
ردحذفيبن بلدى
شكرًا لك =e =r
حذفيسعدنا تفاعلكم بالتعليق , لكن يرجى مراعاة الآداب العامة وعدم نشر روابط إشهار حتى ينشر التعليق , ويمكنك ان تستخدم الإبتسامات بالوقوف عليها لمعرفة الكود. اولا تضع الـ = بعدها الحرف الخاص بالإبتسامة
=q =w =s =d =f =g =h =t =y =u =z =x =c =v =b =n =m =a =e =r